Github Markdown Html
In this tutorial we will look at how to create a github style markdown editor with preview button. Github’s markdown editor is used to edit the README.md file. This file contains getting started information about the github repository.
Using EpicEditor
EpicEditor is a JavaScript Library which can embed a mardown editor in an webpage. In this tutorial we will build a Github style markdown tool using EpicEditor.
Download EpicEditor and place it in your demo project. This is how my demo project looks
16c999e8c71134401a78d4d464d6ac mojombo@16c999e8c71134401a78d4d464d6ac mojombo/github-flavored-markdown@.
-index.html
--epiceditor
--themes
--preview
-preview-dark.css
-github.css
-bartik.css
--editor
-epic-dark.css
-epic-light.css
--base
-epiceditor.css
--js
-epiceditor.min.js
-epiceditor.js
Create a Sample Editor
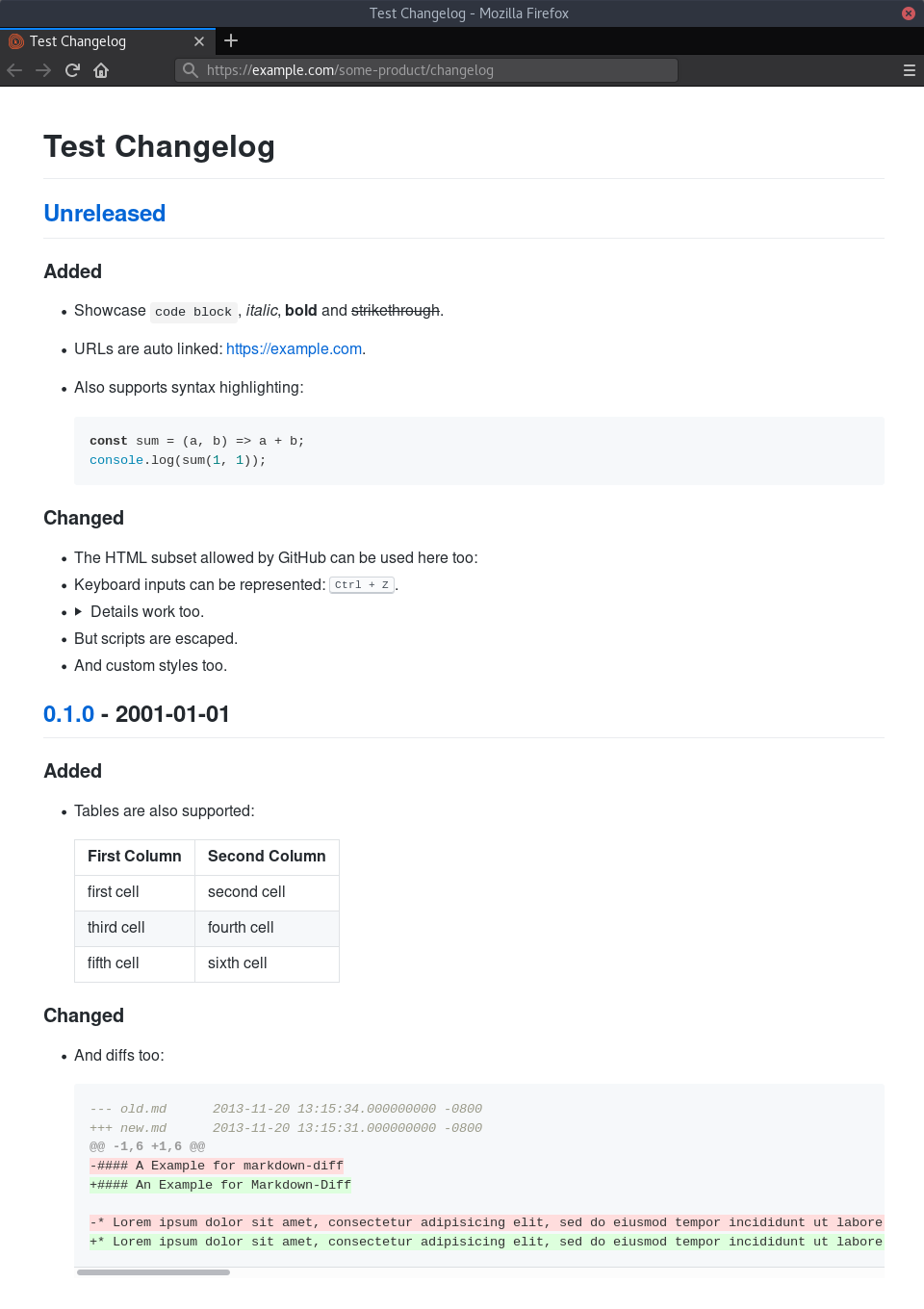
- The official GitHub markdown to HTML API generates the HTML code, but not the stylesheets necessary to make it look nice.
- # GitHub-Flavored Markdown.
- A common feature of new web applications that are aimed at a particular crowd is Markdown. Markdown is a lightweight way of adding formatting to text that can be converted to HTML.
- In this tutorial we will look at how to create a github style markdown editor with preview button.
Here is the code for a sample markdown editor like Github style. With just 62 lines of code we created a editor like github’s.

Github Markdown Html Image
<html>
<head>
<title>Github Style Markdown Editing Preview</title>
<scripttype='text/javascript'src='epiceditor/js/epiceditor.min.js'></script>
</head>
<body>
<buttononclick='preview();'>Preview</button>
<buttononclick='edit();'>Edit</button>
<divid='epiceditor'style='width: 600px; height: 600px; border: 2px solid black'></div>
<br>
<buttononclick='commit();'>Commit Change to Server</button>
<scripttype='text/javascript'>
var opts = {
container: 'epiceditor',
theme: {
base: '/themes/base/epiceditor.css',
editor: '/themes/editor/epic-light.css'
},
clientSideStorage: true,
file: {
name: 'README.md', //name of local file to open. Its not a real file but just localStorage item.
autoSave: 100 //saves the editor data into the local file every 100ms.
},
button: {
preview: false,
fullscreen: false,
bar: false
}
};
var editor = new EpicEditor(opts);
editor.load();
editor.importFile('README.md','#Last Commited Content'); //load file data from server for the last commit.
editor.preview();
function commit()
{
var theContent_html = editor.exportFile('README.md', 'html');
var theContent_md = editor.exportFile('README.md', 'text');
alert(theContent_md);
alert(theContent_html);
//here send data to server to update the file on server side.
}
function preview()
{
editor.preview();
}
function edit()
{
editor.edit();
}
</script>
</body>
</html>

Most of the code above is self explanatory.
Github Markdown Html Template

A editor represents one file at a time. Halo theme song mp3 download. A file name (here it is README.md) is assigned to the editor. Scooby doo sinhala dubbed cartoon. The markdown is stored/updated locally every 100ms. When user clicks the commit button you can retrieve the markdown of the file and send to server.
Github Markdown Html Editor
Whenever page is loaded you can retrieve the markdown of the file from server and load it into the local file using importFile function. Now the editor will show the server version of the file.
